Derzeit arbeite ich mit Hochdruck an einem Dashboard, welches ich in unserer Mietwohnung in Form eines TFT-Bildschirms beim Eingangsbereich platzieren möchte. Das Dashboard basiert softwaretechnisch auf HTML, CSS, JavaScript und PHP. Es integriert gecachte HTML-Dateien, JSON-Abfragen (MEZI, Twitter) und sogar einen iCalendar.
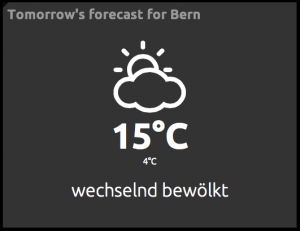
Ein Element (resp. „Tile“) des Dashboards wird die Wettervorhersage für den morgigen Tag sein. Um nicht nur eine qualitative Beschreibung des Wetters anzuzeigen, sondern auch ein Icon, habe ich mich natürlich vom derzeitigen (technologischen wie designtechnischen) Platzhirschen forecast.io inspirieren lassen. Dessen mit HTML5-Canvas animierten Icons waren dann aber doch Overkill für mich.
Stattdessen habe ich auf die Meteocons Web-Font von Alessio Atzeni zurückgegriffen. Die Web-Font ist in der Public Domain und lässt sich somit problemlos in ein HTML5/CSS3-Web-Projekt einbinden.
Leider sind die Icons meines Wissens nicht einem standardisierten Wettertyp zugeordnet, weshalb ich dieses Mapping mittels eines PHP-Arrays von Hand nachholen musste. Das Resultat lässt sich durchaus sehen: