Samstag, 2. Juni 2012
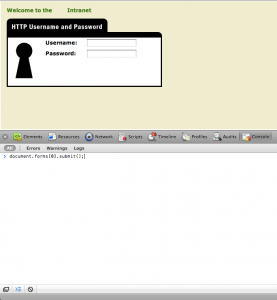
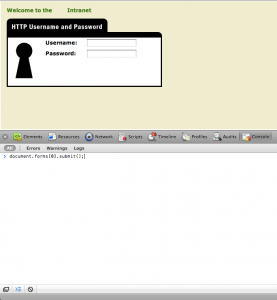
Da versuchte ich also vor einigen Tagen, mich mit Safari unter Mac OS X 10.7 Lion in die Web-Mail-Lösung meines Arbeitgebers einzuloggen — doch bereits beim Eingabeformular für Benutzernamen und Passwort steckte ich fest:

Irgendwie fehlte hier der Senden-Button, welcher unter Windows im Microsoft Internet Explorer präsent war! Nun, da ich in meiner Freizeit als Web-Entwickler tätig bin, hatte ich selbstverständlich das Developer-Menu in Safari aktiviert. Dies erlaubte mir nun, mittels Rechtsklick irgendwo in den Hintergrund der Web-Seite zu klicken, Inspect Element auszuwählen und danach zügig in die (JavaScript-)Konsole zu wechseln.
Dort gab ich basierend auf Wissen, welches ich seinerzeit (im letzten Jahrhundert) über SelfHTML erlernt hatte, folgenden Befehl ein, gefolgt von einer Zeilenschaltung (je nach Tastatur Enter oder Return):
document.forms[0].submit();
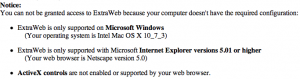
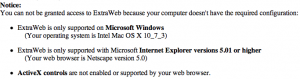
Und schwupp landete ich auf der nächsten Seite des Web-Mail-Logins. Und dort wurde mir beschieden, dass mein Browser und Computer als unsicher eingestuft seien, weil es nicht möglich sei, ein ActiveX-Plugin zu installieren:

Bisher war ich ja immer der Meinung, dass gerade das umgekehrte der Fall ist. Ich helfe ein stattliches Vermögen wetten, dass mein Mac potentiell sicherer als die Windows-Kisten ist, die wir auf der Arbeit benutzen — und ich damit erst noch produktiver bin und das Gerät Zugfahrten ohne Strom länger übersteht, weil nicht hundert Hilfs-, Überwachungs- und Sicherheitsapplikationen im Hintergrund laufen und Strom fressen. Aber bei Corporate IT lernt man ja nie aus …
Nebenbei: Das Thema „Bring your own device“ ging gerade kürzlich im Zusammenhang mit IBM durch die Presse. Und wurde dann auch noch aus anderer Warte kommentiert.