Da ich die letzten grossen Probleme der Umstellung mittlerweile gelöst habe, kann ich mich nun endlich der technischen Aufarbeitung meiner Arbeit zuwenden.
In den letzten Wochen habe ich die Web-Site der Gemeinde Kiesen einer Frischzellenkur unterzogen. Eine Auffrischung und Anpassung war dringend nötig – die Web-Site hat schon 5 Jahre auf dem Buckel. Ein Alter, das im schnellebigen Web-Bereich eindeutig dem Pensionsalter entspricht.
HTML
Zuerst wurde der HTML-Code des Inhalts tauglich für das Jahr 2007 gemacht. Dabei konnte ich natürlich auf die in den letzten fünf Jahren angesammelte Erfahrung zurückgreifen: Mittlerweile habe ich Tags wie h1-3 und p lieben gelernt. Im 2001 war ich durch eine kurze Anstellung bei nothing etwas verblendet geworden. Anstelle dass ich Überschriften mit dem von W3C vorgesehenen Titel-Tag (h1-6) versah, gab es bei mir so schöne (und sinnlose) Tags wie …
<span class="contentTextTitleFirstLevel">
PHP
Natürlich habe ich im selben Anlauf auch den PHP-Code angepasst – neben einigen problematischen Unterlassungen (XSS lässt grüssen) habe ich auch hier unnötigen Ballast abgeworfen und den Code lesbarer gemacht.
Layout
Der letzte und grösste Brocken war nun aber die Umwandlung eines tabellenbasierten Layouts (perfektioniert bei nothing – damals wohl noch gerade auf der Höhe der Zeit) in HTML/CSS2. Nach hunderten bis tausenden von Reloads (Apfel-R werden wohl auf meiner Tastatur als erstes kaputt gehen) schaut die Site nun wie gewünscht aus. Unter Safari und Firefox mehr oder weniger perfekt – unter Internet Explorer gibt es noch einige kleine Schnitzer, die ich zu beheben versuchen werde.
In Gedanken bin ich bei euch, lieber Bill Gates und liebe Frickler-Truppe des Internet Explorer-Teams. Dass man in Redmond auch 2007 die Sache mit offenen Standards nicht begriffen hat, zeigt wieder einmal die klassische Abstimmung um „Open“XML. Wer mehr über die Besonderheiten des Internet Explorers lesen will, ist bei IE und CSS eindeutig am richtigen Ort.
Tag und Nacht
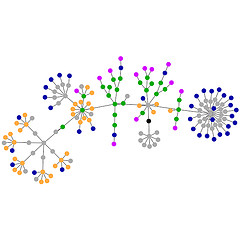
Oben rechts habe mit dem faszinierenden Tool Websites as Graphs zwei Analysen des Code-Struktur.
Erste Auffälligkeit: Ich komme mit deutlich weniger HTML-Tags aus (jeder Kreis entspricht einem Tag). Dies hängt ganz klar mit dem Wechsel auf CSS zusammen: Einerseits sind in das Stylesheet die Positionierung ausgelagert, andererseits die Formatierung (Farbe, Schriften, Ränder, etc.).
Zweite Auffälligkeit: Tabellen gehören der Vergangenheit an. Jedenfalls dann, wenn sie zur Erstellung eines Layouts missbraucht werden. Auf der neuen Site werden Tabelle nur noch dazu genutzt, tabellarische Daten aufzubereiten.
- blue: for links (the A tag)
- red: for tables (TABLE, TR and TD tags)
- green: for the DIV tag
- violet: for images (the IMG tag)
- yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
- orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
- black: the HTML tag, the root node
- gray: all other tags
W3C ist pingelig und nervt
Als ich die frische Titelseite dem W3C HTML Validator zur Begutachtung vorlegte, kam ich natürlich – wie immer – nicht ohne Fehlermeldungen durch …
Vorhang auf! Halt …
Wohl im Laufe der nächsten Woche – sobald alle ausstehenden Tests durchgeführt werden konnten – werde ich die neue Version produktiv schalten.