Sonntag, 22. Mai 2016
Zu meiner Zeit bei der Swisscom lauschte ich einmal einem Vortrag der damaligen Kollegen aus der Swisscom-WG (passend zur aktuellen Service Public-Diskussion; kein Kommentar).
Zum Thema Heimautomatisierung wurde an diesem Anlass gezeigt, wie man mittels Sensoren die Vitaldaten von Zimmerpflanzen überwachen und die Pflanzen bei Bedarf automatisch giessen konnte.
Neugierig kaufte ich mir noch am selben Abend auch so einen (gebrauchten) Koubachi-Sensor.
Mehr als ein Jahr später muss ich sagen, dass es sich hierbei um ein weiteres IoT-Gadget handelt, dessen Nutzen sich für mich nicht materialisiert hat. Aus diesem Grund sehe ich in IoT im Jahre des Herrn 2016 primär einmal ein unfundiertes Buzzword, dem Bruder von Big Data und die Schwester von Cyber Security.
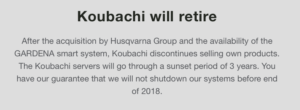
Da kommt die Ankündigung auf der Homepage des Herstellers gerade richtig:

Dann sind wir ja mal gespannt, ob Husqvarna irgendwann etwas sinnvolles aus der Technologie herauspressen kann. Ich bin da noch skeptisch.
Nachtrag
Twitter-Bekanntschaft @reidan empfiehlt mir als IoT-Fan folgenden Twitter-Feed: @internetofshit. Smart Bottle Opener. Amen.